Arquivo
Firemonkey: substituição da tecla TAB por tecla ENTER.
Antes de tudo, gostaria de deixar claro que esta é uma dica básica; porém alguns encontram dificuldades nesse assunto, então estou aqui com o intuito de esclarecimento.
Ultimamente tenho visto algumas dicas na internet de substituição da tecla tab pela tecla enter, porém muitas dicas
não funcionam perfeitamente, pulando muitas vezes dos “tedit” para o próximo componente, mas ainda há a possibilidade de o caso ser um botão
e ter um comando no evento “onclick”, o comando no “onclick” não ser executado.
Pois bem, tenho uma dica aqui que vai funcionar perfeitamente, em ambos aspectos: tanto no salto nos controls, como
sem perder os eventos onclick dos botões.
No Evento OnKeyDown do Form digite os comandos abaixo:
if Key = vkReturn then begin Key := vkTab; KeyDown(Key, KeyChar, Shift); end;
Dica básica mas muito útil, espero que tenham gostado!
Faça o download e upload de arquivos via FTP
Neste tutorial vou mostrar-lhe como rapidamente e facilmente fazer o download e upload de arquivos utilizando FTP para acessar um servidor remoto ou de hospedagem. Acesso FTP permite que você trabalhe com arquivos em um servidor remoto diretamente com os arquivos que são armazenados em seu computador, o que é bom.
Em seguida, apresento dois procedimento:
Uses IdFTP
// Enviar um arquivo para o servidor usando o acesso FTP
procedure TForm2.ftpsend(host, username, password, filefrom, fileto: string;
port: integer);
var
ftp: TIdFTP;
ms: TMemoryStream;
begin
ftp := TIdFTP.Create(Application);
ms := TMemoryStream.Create;
try
try
ftp.host := host; // Endereço do servidor FTP
ftp.port := port;
ftp.username := username; // Parametro nome usuario servidor FTP
ftp.password := password; // Parametro senha servidor FTP
ftp.Connect();
AssErt(ftp.Connected);
ftp.ChangeDir('/'); // Definir a pasta no servidor
ftp.Put(filefrom, fileto, false); // Transferir o arquivo para o servidor
ShowMessage('Transferido');
finally
ms.Free;
ftp.Free;
end;
except
ShowMessage('Uma tentativa de enviar um arquivo para o servidor falhou');
end;
end;
// Obter um arquivo do servidor via FTP
procedure TForm2.ftpget(host, username, password, filefrom, fileto: string;
port: integer);
var
ftp: TIdFTP;
ms: TMemoryStream;
begin
ftp := TIdFTP.Create(Application);
ms := TMemoryStream.Create;
try
try
ftp.host := host; // Endereço do servidor FTP
ftp.port := port;
ftp.username := username;
ftp.password := password;
ftp.Connect();
AssErt(ftp.Connected);
ftp.ChangeDir('/'); // Definir a pasta no servidor
ftp.Get(filefrom, fileto, true); // Receber o arquivo do servidor
ShowMessage('Arquivo Recebido');
finally
ms.Free;
ftp.Free;
end;
except
ShowMessage('Uma tentativa de receber um arquivo do servidor com falha');
end;
end;
Verifique se o serviço FireBird está sendo executado
Função verificando se o serviço do banco de dados Firebird esta em execução
uses Tlhelp32
function IsFireBirdRunning: boolean;
const
PROCESS_TERMINATE = $0001;
var
Co: BOOL;
FS: THandle;
FP: TProcessEntry32;
s: string;
begin
FS := CreateToolhelp32Snapshot(TH32CS_SNAPPROCESS, 0);
FP.dwSize := Sizeof(FP);
Co := Process32First(FS, FP);
while integer(Co) <> 0 do
begin
s := s + FP.szExeFile + #13;
Co := Process32Next(FS, FP);
end;
CloseHandle(FS);
if pos('fbserver', s) > 0 then result := true
else result := false;
end;
Como controlar o tempo de inatividade do usuário
Suponha que você precisa do aplicativo para bloquear automaticamente a entrada / edição de dados, a menos que o usuário tenha sido ativa por um longo tempo. Para fazer isso, é hora de aprender.
Usuários para rastrear tempo pode usar a API GetLastInputInfo .
GetLastInputInfo retorna o tempo (em milissegundos) do último evento (a partir do momento em que a atividade foi detectada através do teclado ou do mouse).
function SecondsIdle: DWord;
var
liInfo: TLastInputInfo;
begin
liInfo.cbSize := SizeOf(TLastInputInfo) ;
GetLastInputInfo(liInfo) ;
Result := (GetTickCount – liInfo.dwTime) DIV 1000;
end;
procedure TForm1.Timer1Timer(Sender: TObject) ;
begin
Caption := Format(‘tempo ocioso : %d segundos’, [SecondsIdle]) ;
end;
Como um resultado do programa no cabeçalho do formulário para exibir o tempo de inatividade, em segundos.
código fonte NOTEPAD
Dados no TTreeView com TDataSet
O processo de preenchimento de dados TTreeView componentes de TDataSet compatível com tipo do exemplo : idNode int, idParentNode int, cNodeName varchar
adicionar uses Windows, SysUtils, DB, ComCtrls
{Nota: o nó raiz deve ser o primeiro registro da amostra.
USES : Windows, SysUtils, DB, ComCtrls
***************************************************** }
procedure FillTree(Tree: TTreeView; Query: TDataSet; idNode, idParent,
cNodeName: string);
var
i: integer;
begin
// O nó raiz deve ser o primeiro de uma consulta de exemplo
Query.First;
Tree.Items.Clear;
Tree.Items.AddObject(nil, Query.FieldByName(cNodeName).AsString,
Pointer(Query.FieldByName(idNode).asInteger));
Query.Next;
while not Query.Eof do
begin
i := 0;
while i < Tree.Items.Count do
if Tree.Items.Item[i].Data = Pointer(Query.FieldByName(idParent).asInteger)
then
begin
Tree.Items.AddChildObject(Tree.Items.Item[i],
Query.FieldByName(cNodeName).AsString,
Pointer(Query.FieldByName(idNode).asInteger));
break;
end
else
Inc(i);
Query.Next;
end;
end;
//Exemplo de uso
FillTree(TreeView1, ADOQuery1, 'idDoc', 'idParentDoc', 'cDocument');
Utilizando TImage3D e TText3D – FireMonkey
Neste artigo aprenderemos a usar os componentes “TImage3D” e “TText3D” do Firemonkey.
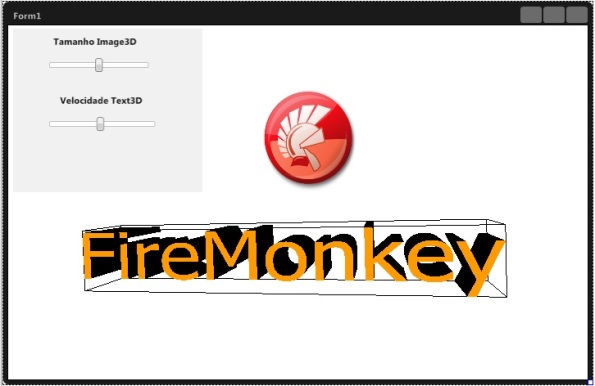
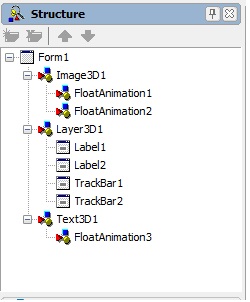
Hoje vamos realizar efeitos de animação com os componentes TImage3D e TText3D da biblioteca “FireMonkey”, onde viabiliza aos desenvolvedores a rápida construção de aplicações em HD e 3D, com desempenho nativo, animações, efeitos de imagem, conectividade à banco de dados de primeira linha. Hoje, os desenvolvedores FireMonkey podem desenvolver aplicações com facilidade, compilando-as de modo nativo nas plataformas Windows 32/64 e iOS, e num futuro breve, para Linux e Android, o FireMonkey está apenas a versão 1.0, com muitas correções e atualizações por vir. Vamos ao nosso projeto: crie uma aplicação FireMonkey 3D Application, e prossiga incluindo os seguintes componentes: um TImage3D, um TText3D, um TLayer3D dentro do Layer3D inclua dois TTrackBar e dois TLabel conforme imagem abaixo :
Figura 1. Layout do Projeto.
Figura 2. Estrutura do Projeto.
Lembrando que em um aplicativo 3D, é impossível usar diretamente componentes como botões TLabel, TTrackBar, combobox, grid, etc… No entanto, há uma maneira muito simples para lidar com isso, o próprio FireMonkey nos fornece o componente “TLayer3D”.
Alterando propriedades dos componentes:
Propriedades Image3D1
- Bitmap.edit = escolha uma imagem
Propriedades FloatAnimation1
- Duration = 5
- Enable = True
- Interpolation = itLinear
- Loop = True
- PropertyName = RotationAngle.X
- StartValue = 0
- StopValue = 360
Propriedades FloatAnimation2
- Duration = 5
- Enable = True
- Interpolation = itQuintic
- Loop = True
- PropertyName = Position.X
- StartValue = 0
- StopValue = 66
Propriedades Text3D1
- Text = Firemonkey
- Font.Size = 2
- Material.Emissive = escolha uma cor
- as dimensões de altura , largura e profundidade fica a sua escolha alterando no próprio componente
Propriedades TFloatAnimation3
- Duration = 11
- Enable = True
- Interpolation = itLinear
- Loop = True
- PropertyName = RotationAngle.Y
- StartValue = 0
- StopValue = 360
Propriedades Layer3D1
- Projection = pjScreen
Propriedades TrackBar1
- Max = 10
- Min = -10
Propriedades TrackBar2
- Max = 22
- Min = 1
Após realizadas as alterações, vamos aos códigos nos eventos OnChange, dos componentes Trackbar, para termos noção através de um exemplo de controle dos componentes durante as animações.
Listagem 1: Alterando o evento OnChange do componente TrackBar1
procedure TForm1.TrackBar1Change(Sender: TObject); begin Image3D1.Position.Z := 0 - TrackBar1.Value; //altera o tamanho Image3D1 end;
Listagem 2: Alterando o evento OnChange do componente TrackBar2
procedure TForm1.TrackBar2Change(Sender: TObject); begin FloatAnimation3.Stop; FloatAnimation3.Duration := 22 - TrackBar2.Value; //alterando a velocidade Text3D1 FloatAnimation3.Start; end;
Este exemplo poderia ser realizado em projeto FireMonkey HD, da mesma maneira apresentado, seria necessário apenas incluir o componente TViewPort3D no projeto HD. Altere as propriedades dos componentes TFloatAnimation aqui configurados para ver as reações diversas da animação, tendo assim maiores opções para estudos e resultados. Espero que tenham gostado, segue o códigos fonte para facilitar o trabalho e pesquisa de vocês.
Muito obrigado. Fico por aqui, e espero por vocês na próxima! Grande abraço.
Obtendo path e o nome do arquivo da área de transferência
Veja neste artigo como obter o path de arquivos que estão na área de transferência.
Certa vez em uma postagem, um colega perguntou-me como obter o path do arquivo que estava na área de transferência, respondi à ele que ao meu ver isto era impossível de se realizar, porém pesquisaria melhor sobre o assunto e lhe daria uma resposta mais exata. Mas depois de averiguar, vi que estava errado. Espero que esse artigo ajude esse colega, e vários outros que precisam do path do arquivo que esteja na área de transferência.
Este exemplo demonstra como extrair os nomes de arquivos “caminho completo” da área de transferência. Então vamos criar um novo projeto VCL e vamos inserir um componente TMemo ( Memo1 ) e um TButton ( Button1 ). Não se esqueça de declarar na seção Uses a classe “Clipboard” e “ShellAPI”. Veja a imagem de nosso projeto na figura abaixo:
Figura 1: Layout do projeto
Temos agora que codificar o OnClick do botão para quando clicarmos nele, seja fornecida a lista de arquivos que estão na área de transferência.
Listagem 1: No Evento OnClick do Button1 digite o seguinte código
procedure TForm1.Button1Click(Sender: TObject); var f: THandle; buffer: Array [0 .. MAX_PATH] of Char; i, numFiles: Integer; begin Clipboard.Open; try f := Clipboard.GetAsHandle(CF_HDROP); If f <> 0 Then begin numFiles := DragQueryFile(f, $FFFFFFFF, nil, 0); Memo1.Clear; for i := 0 to numFiles - 1 do begin buffer[0] := #0; DragQueryFile(f, i, buffer, sizeof(buffer)); Memo1.Lines.Add(buffer); end; end; finally Clipboard.Close; end; end;
Selecione os arquivos que desejas, copiar no Windows Explorer, Windows, e então pressione o botão “Button1” de sua aplicação. Uma lista de arquivos selecionados para copiar será exibido no componente “TMemo”.
Espero que tenham gostado, e que os códigos e dicas tenham facilitado o trabalho e estudo de vocês.
Muito obrigado. Fico por aqui, e espero por vocês na próxima! Grande abraço.
Código Fonte
TMemo e TDBMemo: Pesquisa e margens
Neste artigo aprenderemos a fazer uma pesquisa e colocar margens no TMemo e no TBDMemo.
Neste artigo ensinarei à vocês como se fazer uma pesquisa, e margear no TMemo:
Neste pequeno artigo vocês aprenderão como pesquisar texto e formatar o conteúdo do TMemo com margens à direita e esquerda. Vamos abrir o Delphi e criar um novo projeto, e em seguida adicionar os seguintes componentes no formulário: um TMemo, um TEdit e dois TButton conforme o layout da imagem abaixo:
Figura 1. Layout do Formulário
Depois de realizado este processo, ao evento OnClick do Button1 “Caption Buscar conforme Layout”, implementar o seguinte código:
Listagem 1: Implementando onClick do Button1
procedure TForm1.Button1Click(Sender: TObject);
var Find:
string; i:
integer;
begin
Find := Edit1.Text;
For i := 0 to Memo1.Lines.Count - 1 do
If Pos(Find, Memo1.Lines.Text) <> 0 Then
Begin
Memo1.SetFocus();
Memo1.SelStart := Pos(Find, Memo1.Lines.Text) - 1;
Memo1.SelLength := Length(Find);
end;
end;
Ao clicar no Button1 esse código irá procurar o texto digitado no Edit1, dentro do Memo1 e encontrá-lo irá dar um destaque para o mesmo. Bastante simples e direto, além de não ser complexo, bastante útil para Blob Text extenso.
Agora, vamos adicionar margens no Memo1. Para adicionar margens no TMemo é necessário enviar uma mensagem EM_SETRECT e definir o recurso de tamanho de tela.
Vamos ao código. No evento OnClick do Button2 “Caption Margens conforme Layout”, implementar o seguinte código:
Listagem 2: Implementando onClick do Button2
procedure TForm1.Button2Click(Sender: TObject); var R: TRect; LeftMargin: integer; RightMargin: integer; begin LeftMargin:= 20; RightMargin:= 10; R:= Memo1.ClientRect; R.Left:= R.Left + LeftMargin; R.Top:= R.Top + 2; R.Bottom:= R.Bottom - 2; R.Right:= R.Right-RightMargin; SendMessage(Memo1.Handle, EM_SETRECT, 0, Longint(@R)) ; end;
Lembrando que o mesmo exemplo poderá ser usado com o componente TDBMemo. Agora tudo o que temos que fazer é adicionar qualquer texto nas linhas do componente Memo1 e ver o excelente resultado.
Espero que tenham gostado, segue o código fonte para facilitar o trabalho de vocês.
Muito obrigado. Fico por aqui, e espero por vocês na próxima! Grande abraço.