Arquivo
Firemonkey – Movimentando Objetos com FloatAnimation
Neste artigo aprenderemos a dar movimento a objetos, fazendo animação com o componente TFloatAnimation.
Neste artigo vamos usar o componente TFloatAnimation propondo a criação de um efeito de movimento em Firemonkey. Lembrando que, na maioria dos efeitos de animação o componente TFloatAnimation é necessario, compreendendo as propriedades do mesmo somos capazes de fazer qualquer tipo de efeitos de animações. Vou tentar mostrar um exemplo simples em tempo de design e ser bem objetivo. Então vamos nessa!
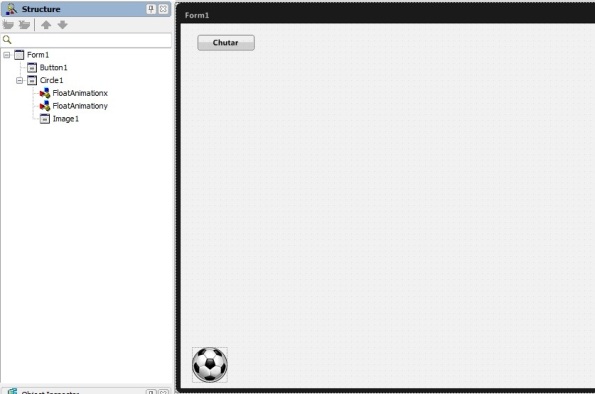
Crie o projeto “Firemonkey HD Application” e então, inclua os componentes TButton, e um TCircle e posicione os componentes conforme mostra figura abaixo. Dentro do componente TCircle inclua dois componentes TFloatAnimation, e troque o nome do componente FloatAnimation1 para FloatAnimationx e, FloatAnimation2 para FloatAnimationy. Ainda dentro do TCircle, inclua um componente TImage e na propriedade Bitmap.Edit… inclua imagem de uma bola conforme a imagem abaixo.
Figura 1. Layout e componentes do projeto.
No curso de física que conhecemos, os objetos raramente se movem uniformemente, até mesmo pelas influencias das forças naturais. No caso de uma bola temos também a gravidade que influencia em seu movimento e trajetória, por isso vamos trabalhar com coordenadas eixo-X e coordenadas eixo-Y. Precisamos entender tambem “Interpolation”, Interpolation e uma propriedade do componente TFloatAnimation que indica qual o movimento o objeto vai fazer.
Figura 2. Eixo X e Y.
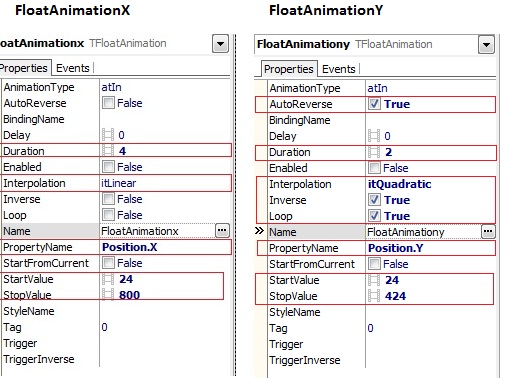
A propriedade Interpolation tem vários gêneros de efeitos que se movimentam. Podemos citar como outras propriedades importantes o StartValue e StopValue, onde o próprio nome já descreve sua serventia. Confiram abaixo a imagem das propriedades a serem alteradas do componente FloatAnimationX e FloatAnimationY.
Alterando as propriedades do componente FloatAnimationx:
- Enable = False
- Duration = 4
- Interpolation = itLinear
- PropertyName = Position.X
- StartValue = 24
- StopValue = 800
Alterando as propriedades do componente FloatAnimationy:
- AutoReverse = True // Anima para trás após a animação para a frente.
- Duration = 2 // Tempo em segundos\Velocidade
- Enabled = False // habilitar movimento
- Interpolation = itQuadratic // Tipo de movimento
- Inverse = True // inverte coordenadas
- Loop = True // Repete a animação indefinidamente.
- PropertyName = Position.Y //Nome da propriedade para animar
- StartValue = 24 //coordenadas para iniciar
- StopValue = 424 //coordenadas para parar
Figura 3. Propriedades a serem alteradas.
Listagem 1. Agora só precisamos habilitar a animação no evento OnClick do Button1:
procedure TForm1.Button1Click(Sender: TObject); begin FloatAnimationx.Enabled := True; FloatAnimationy.Enabled := True; end;
Apenas execute o projeto, e verá o resultado desejado. Observe que depois de terminar o efeito do eixo-X, o efeito do eixo-Y continua a ser executado. Isso pelas propriedades AutoReverse = True e a propriedade Loop = True. Depois de executar o projeto estude um pouco as propriedades, você pode trocar as propriedade StopValue dos componentes FloatAnimation, troque também a propriedade Interpolation do componente FloatAnimationy para itElastic veja como comporta-se a animação. Para maiores informações consulte documentação oficial da Embarcadero: http://docwiki.embarcadero.com/RADStudio/XE2/en/Using_FireMonkey_Animation_Effects
Espero que tenham gostado, segue o código fonte para facilitar o trabalho de vocês.
Muito obrigado. Fico por aqui, e espero por vocês na próxima! Grande abraço.
BloodTransitionEffect e ReflectionEffect – Firemonkey no Delphi
Neste artigo aprenderemos a usar dois componentes de efeitos que são: BloodTransitionEffect e o ReflectionEffect do Firemonkey.
No total existem mais de 50 efeitos visuais no Firemonkey que são divididos em várias categorias, como exemplo podemos citar: alteração de contraste, efeito de desfoque, desenvolver uma suave transição de uma imagem para outra, efeito de iluminação, efeito 3D, rotação, entre outros. Hoje iremos trabalhar com 2 componentes do Firemonkey que são eles TReflectionEffect e o BloodTransitionEffect.
Crie o projeto “Firemonkey HD Application” e então, inclua o componente TText e um TReflectionEffect.
Alterando propriedades do TText:
Text digite Firemonkey
Font.Size 30
Font.Style.fsBold para True
Alterando eventos do TText:
Listagem 1. No evento MouseEnter digite o codigo abaixo:
procedure TForm1.Text1MouseEnter(Sender: TObject);
begin
ReflectionEffect1.AnimateFloat('Length', 0.7, 0.5);
end;
Listagem 2. No evento MouseLeave digite o codigo abaixo:
procedure TForm1.Text1MouseLeave(Sender: TObject);
begin
ReflectionEffect1.AnimateFloat('Length', 0.3, 0.5);
end;
Para continuarmos, execute o projeto e passe o cursor do mouse sobre o Text e veja o resultado.
Talvez alguns de vocês não tenham sucesso na execução, não tendo o resultado esperado. Confira então a observação abaixo, e então entenderá a razão disso acontecer.
Observação Importante:
Lembre-se, que cada componente Firemonkey é recipiente para outros componentes, você pode colocar um TImage dentro do componente TButton e irá tornar-se pai do componente TImage.
Observe na imagem abaixo a janela de Estrutura (Structure) o nó do Image1 (TImage) pertence ao nó pai que é o Button1(TButton), se clicarmos no botão que está no formulário e arrastarmos ele para outra posição, a imagem irá junto, isso ocorre porque agora o Image1 está dentro do Button1.
Figura 1. Observação Importante
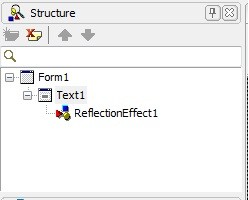
Então para que nosso projeto funcione corretamente, o componente ReflectionEffect1 (filho) deve estar dentro do componente Text1 (pai), conforme a imagem da estrutura(Structure) mostra-nos abaixo:
Figura 2.Estrutura coreta
Agora, vamos ver como funciona um efeito de transição de imagens com componente BloodTransitionEffect, para isso adicione um componente Timage primeiramente, e vamos configurar as propriedades do mesmo.
Alterando propriedades do TImage:
Bitmap.edit escolha uma imagem qualquer
Bitmap Create New TBitmapAnimation com esta opção executada é criado um componente BitmapAnimation1.
Alterando propriedades do BitmapAnimation1.
StartValue.edit Escolha uma imagem qualquer.
StopValue.edit Escolha uma imagem qualquer.
Trigger IsMouseOver=true
Trigger Inverse IsMouseOver=true
Observe as propriedades do BitmapAnimation1 na imagem abaixo:
Figura 3. Propriedades BitmapAnimation1
Se executarmos o projeto com todo o procedimento que aprendemos, ao passar o mouse sobre a imagem já conseguiremos ter um efeito de transição de imagem. Caso queira algo mais aperfeiçoado, podemos fazer uma animação nessa transição, tudo o que temos que fazer é incluir o componente BloodTransitionEffect no formulário, lembrando que o BloodTransitionEffect (filho) deve estar dentro do componente Timage(Pai) conforme o modelo abaixo:
Figura 4. Estrutura final do Projeto.
Temos só que implementar dois eventos do componente Timage.
Alterando eventos do TImage.
Listagem 3. No evento MouseEnter digite o código abaixo:
procedure TForm1.Image1MouseEnter(Sender: TObject);
begin
if BloodTransitionEffect1.Enabled = False then
BloodTransitionEffect1.Enabled := True;
BloodTransitionEffect1.AnimateFloat(‘Progress’, 100, 0.8);
end;
Listagem 4. No evento MouseLeave digite o código abaixo:
procedure TForm1.Image1MouseLeave(Sender: TObject);
begin
BloodTransitionEffect1.AnimateFloat(‘Progress’, 0, 0.8);
end;
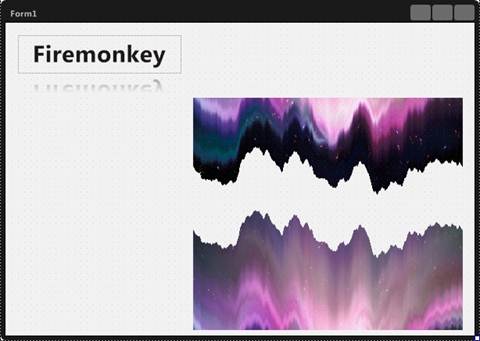
E com sucesso, teremos um projeto como mostra a imagem abaixo:
Figura 4. Resultado Final.
Temos vários outros efeitos na paleta Effects além do BloodTransitionEffect, e que em breve, possamos usá-los através de mais artigos que pretendo postar.
Espero que tenham gostado afinal o efeito é muito bonito e não tão complexo de realizar.
Abraços. Fico por aqui, e até a próxima!